Developer Portal: A Case Study in Mobile Design
The Developer Portal is the place where banks and fintechs can create their financial applications. With access to countless APIs and datasets, the users can build their application step by step through a wizard. Below, I take you through the process of optimizing this multistep process for mobile.
As a process that users will not complete often, the wizard guides them through the flow in small steps with info tips and links to documentation. Most users will complete this process on a desktop. However, it was important to make the mobile version usable as well, despite it not being the main use case based on understandings of user patterns.
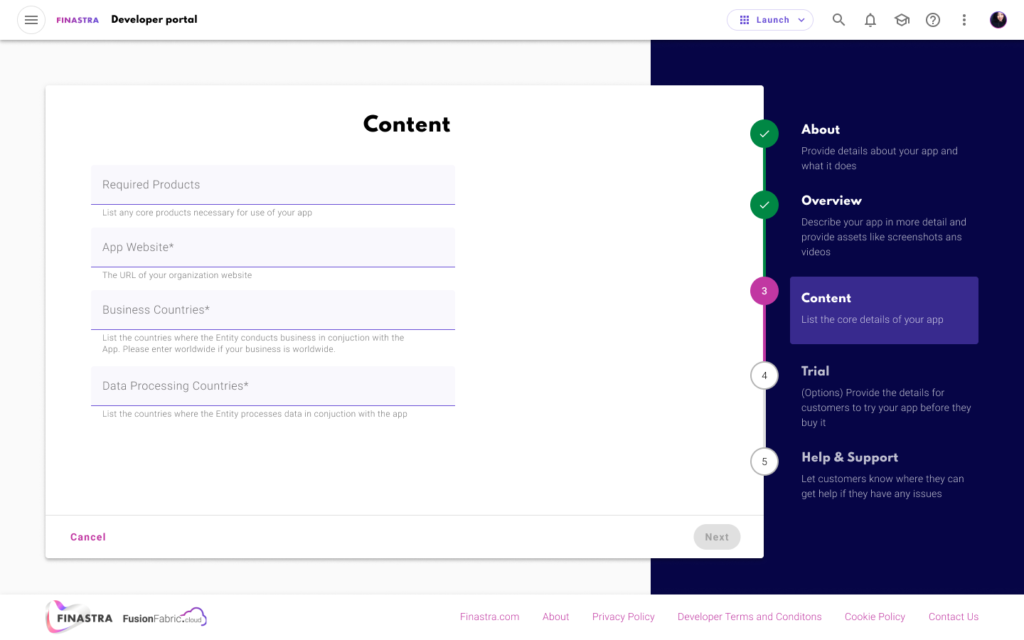
Desktop Version
The desktop version of the Register an App wizard uses the established wizard pattern found in the company design system. Steps are laid out down the right side of the screen, and the information needed is in the middle.

Going Mobile
The primary concern with creating a usable mobile version of the wizard was screen real estate. The wizard has many components: stepper, form, user support in the form of info tips, etc. Additionally, on some steps of the flow, users would be selecting from a list that could easily exceed hundreds of items. It was paramount that users were provided with ways to navigate through and filter down these large lists.
One of the first things a user must do is select the APIs, SPIs, and Datasets they wish to use in their application. The number of APIs, SPIs, and datasets is over 200, and new ones are constantly being added.
