iGive: From Wireframes to Prototype
Completed as a hackathon project, iGive connects those who want to donate money with those who need it most.
As the UX designer for the project, I conducted surveys with people who currently or have in the past donated money. I was also responsible for the user flows, look and feel of the app, and presentation materials.


Research
A survey asking questions about people’s donating habits was sent out. My team members and I put out a call on social media for people to complete the survey, which resulted in responses from around the world. Questions included:
- How do you choose the charities you donate to?
- What methods do you use to donate money?
- What would prevent you from donating to a charity/organization?
- Are you comfortable donating money through crowdfunding?
- Do you declare your charitable donations on your tax returns?
Results from this survey were used to fine tune the features of the app. For example, users were mixed on their willingness to donate to causes run through crowdfunding, and over 68% of respondents indicated a lack of transparency would defer them from donating. This was an important discovery, as our team thought that people might lean towards wanting to donate directly to a specific cause through crowdfunding in order to avoid the bureaucracy of charities. Thus, we chose to feature recognizable and reputable charities more prominently than crowdfunding.
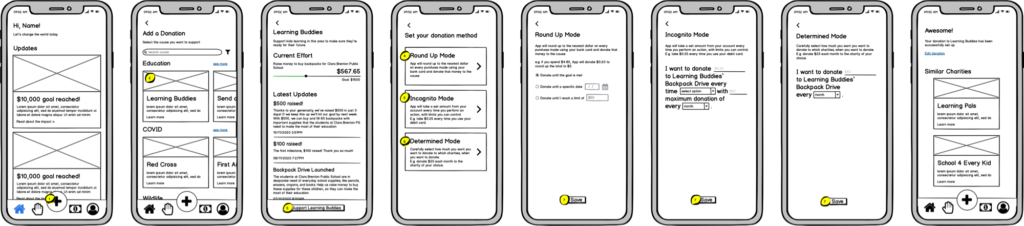
Wireframes
Once key flows were decided on, I created the wireframes using Balsamiq. Feedback was gathered from team members before proceeding to mock-ups.

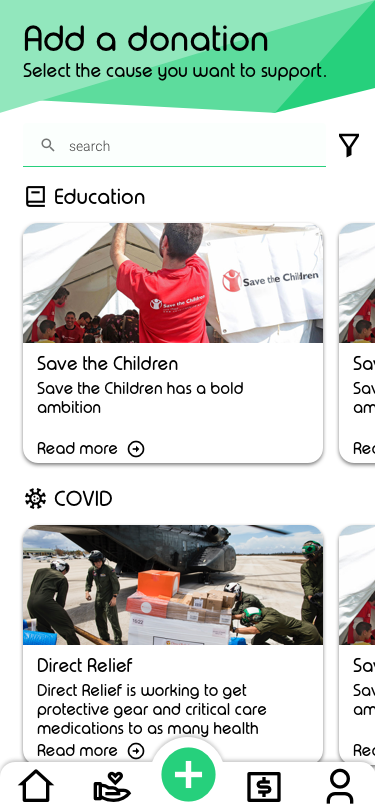
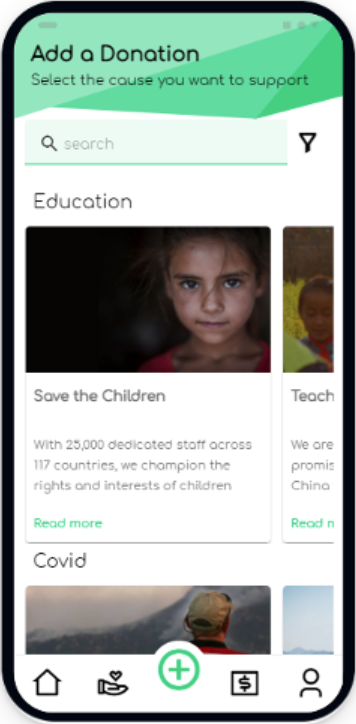
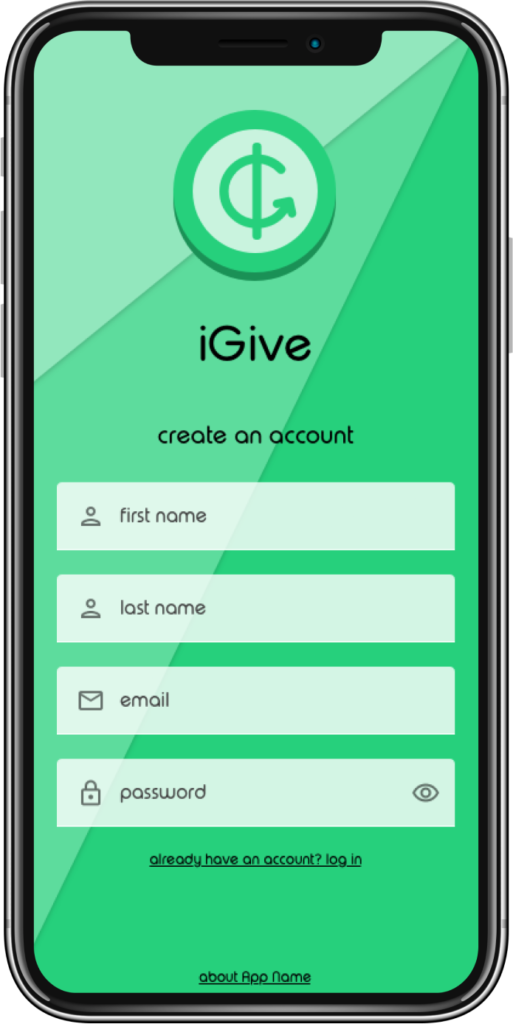
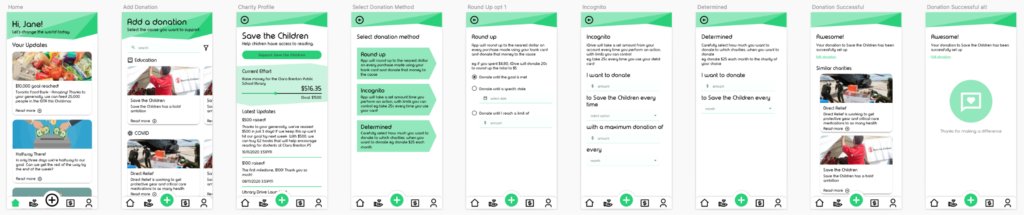
Mock-ups
A bright and modern feel was chosen to appeal to a younger generation. The design had to take into consideration the style of the design system the developers would be using to implement the design. I worked closely with the developers to make sure that various design elements that strayed from the design system would be possible for them to implement within the timeframe available.

Prototype & Implementation
A prototype was created in InVision using the mock-ups that had been created. This allowed the team to show the app experience to testers and served as a guide for the developers who were implementing the design.
Throughout implementation, I was responsible for making sure the development aligned with the proposed design.